CSS 的overflow:hidden 属性详细解释
2022-02-23
操作方法
- 01
首先我们写一个p,p里就是一段文字。

- 02
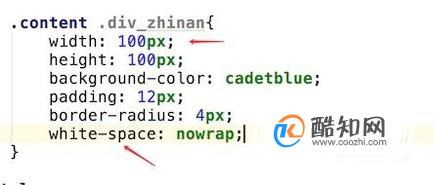
然后写一些css样式,关键部分是指定p的宽度,如图的样式代码

- 03
刷新页面,可以看到我们的文字在超长的时候,显示在p的外面了。

- 04
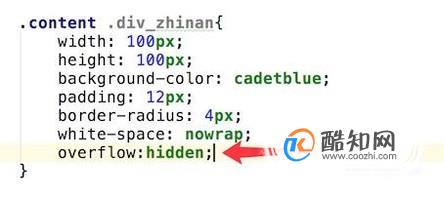
这时就要用到我们的overflow:hidden样式了。该样式就是为了避免超长时,显示内容溢出的,在样式里添加上这个。

- 05
再次刷新页面,可以看到现在超出的文字已经被隐藏掉了。

词条内容仅供参考,如果您需要解决具体问题
(尤其在法律、医学等领域),建议您咨询相关领域专业人士。
