CSS代码怎么把小图片设为背景图
2022-02-23
操作方法
- 01
首先看下html代码,一个空的p,什么内容都还没放上。

- 02
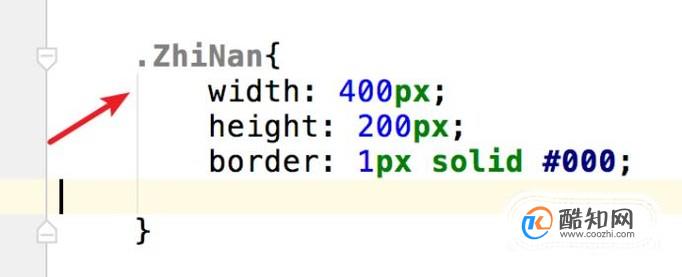
为这个p写上一些美化的样式。

- 03
刷新页面,看下效果,现在就是显示一个有边框的p。

- 04
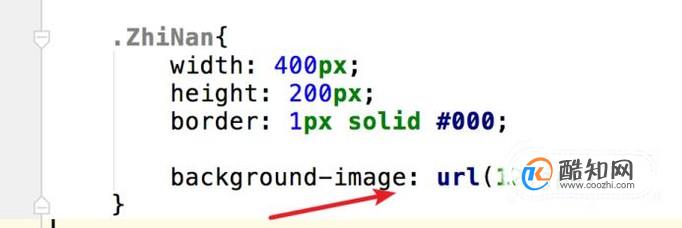
要用css为这个p加上背景图片,只需要加上background-image的样式,后面的值就是图片的地址了。
background-image: url(12.jpg);
- 05
刷新页面看下现在的效果,可以看到p已经加上图片背景了。

词条内容仅供参考,如果您需要解决具体问题
(尤其在法律、医学等领域),建议您咨询相关领域专业人士。
